微信原生wap页面点击唤起app
功能背景介绍:由于微信端限制直接跳转app,站点需要对微信相关内容进行设置,才能达成在微信原生wap页面点击唤起app的效果。
原微信功能文档地址:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/WeChat_H5_Launch_APP.html
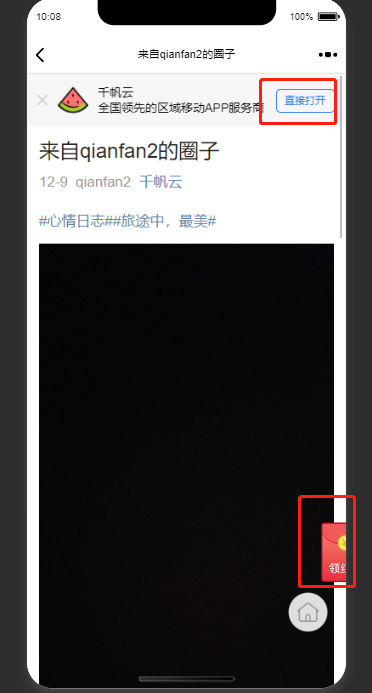
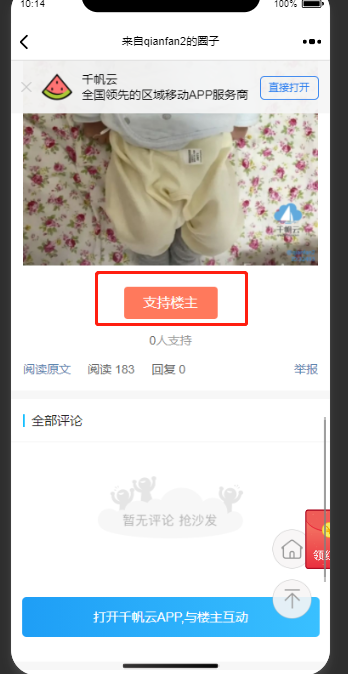
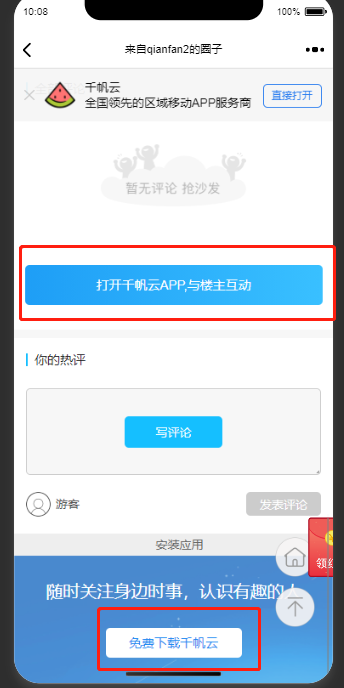
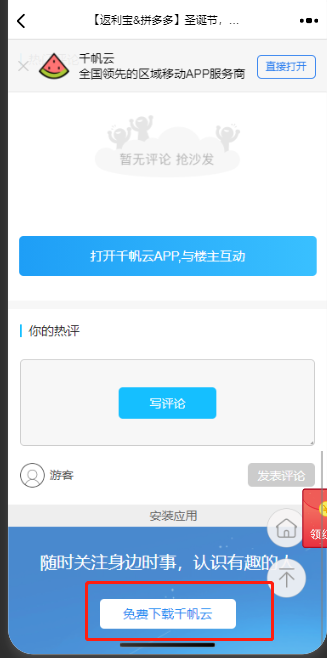
效果:点击微信打开的帖子或圈子wap页面中的部分按钮,可直接打开app。
前提条件:服务号已认证,开放平台账号已认证,服务号与开放平台账号同主体,服务号已绑定在开放平台。
设置要求:将app分享域名与移动应用进行绑定
设置步骤:
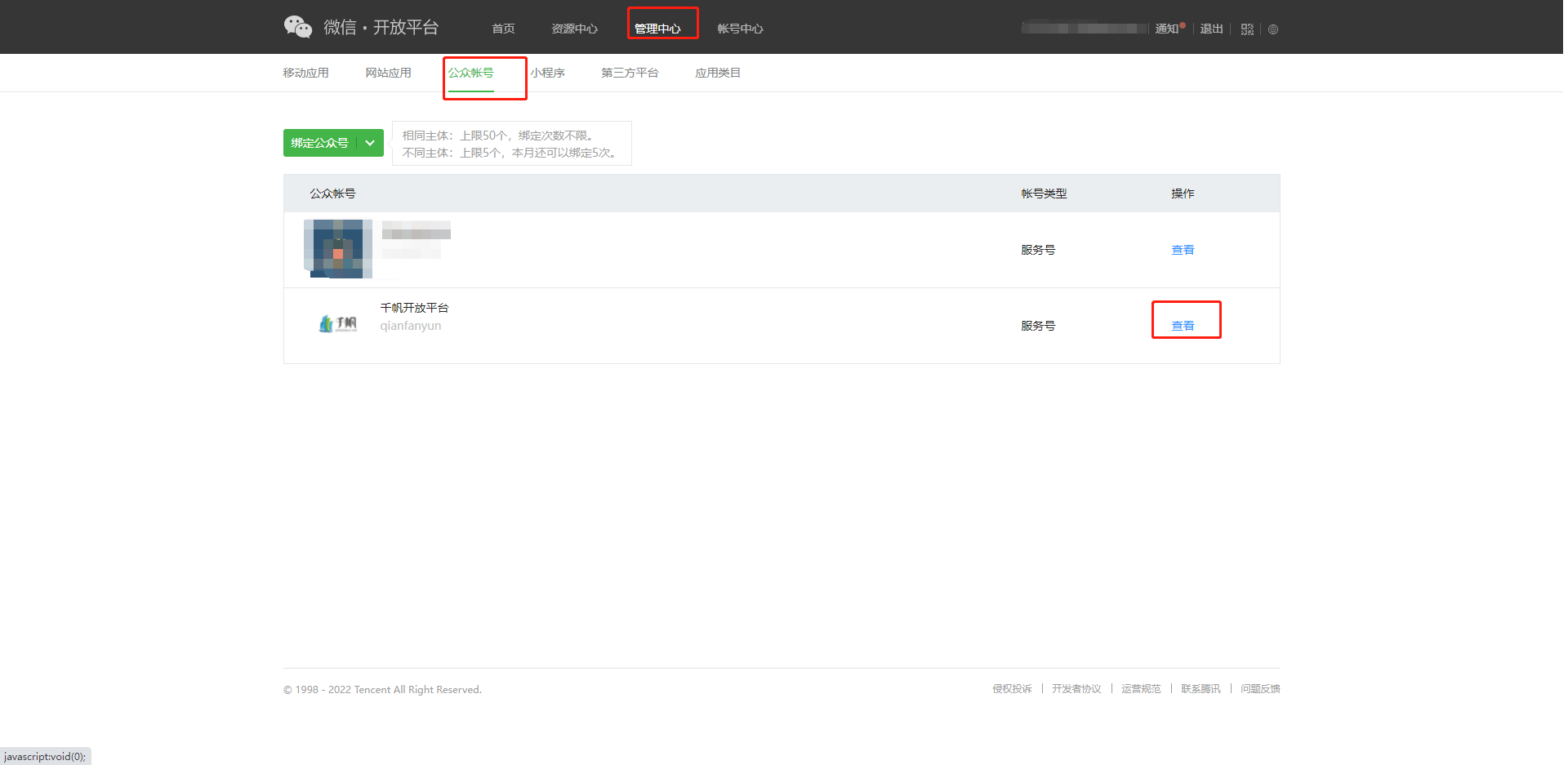
第一步 打开微信开放平台https://open.weixin.qq.com/
进入管理中心-公众账号 选择的对应服务号点击查看
注:如果还未绑定服务号,需要先进行服务号绑定,参考指南:http://www.qianfanyun.com/help/1064

第二步 进入公众号详情页,点击右侧关联设置

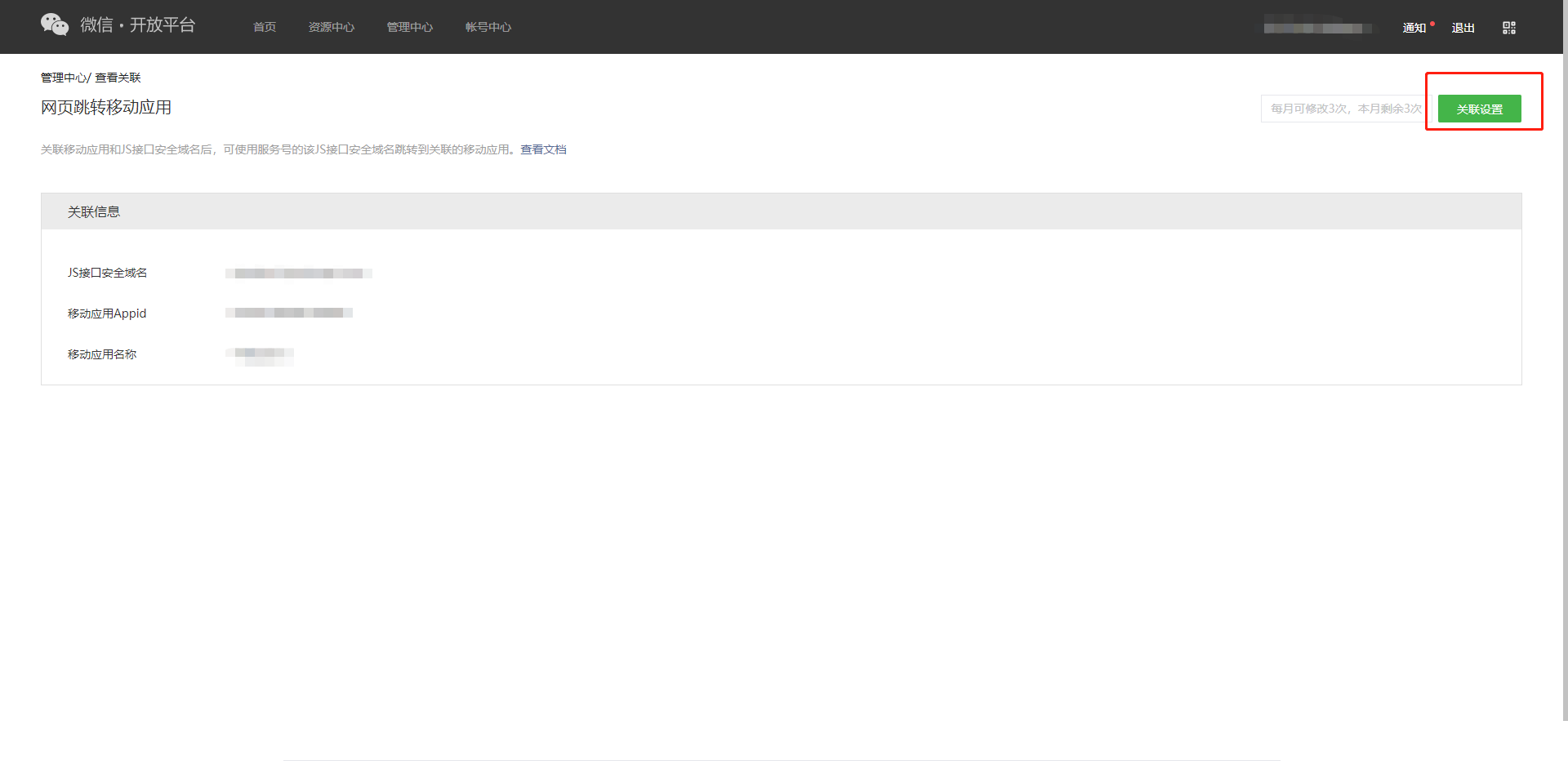
第三步 点击右上角关联设置

第四步,填写关联设置
JS接口安全域名,填写app的分享域名
注:填写的域名须为当前服务号的 JS 安全域名(域名只能同时绑定一个移动应用,因此须确保域名未被其他移动应用绑定)
移动应用App id,填写同一开放平台下的移动应用的app id

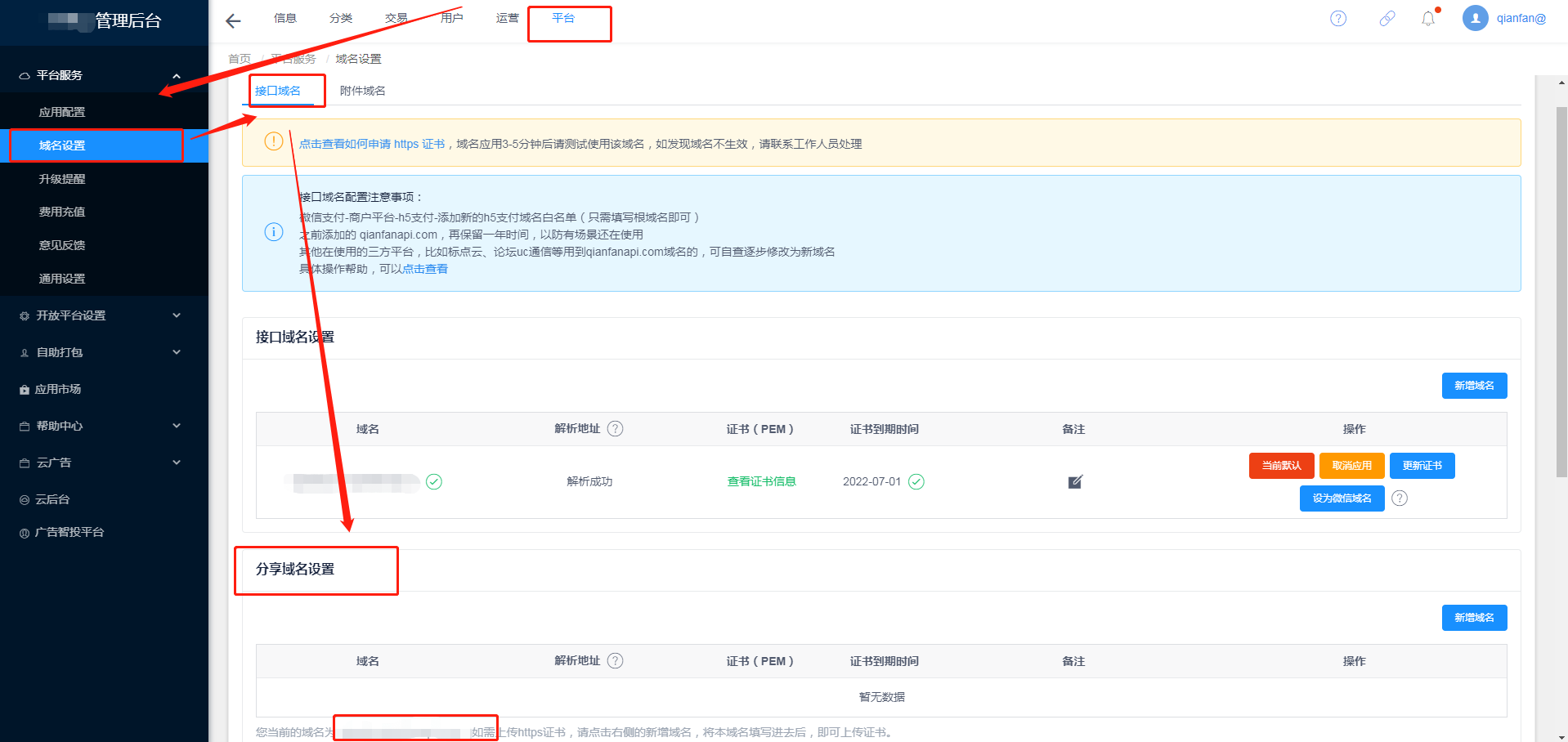
分享域名查找入口:
app管理后台--平台--平台服务--域名设置--接口域名

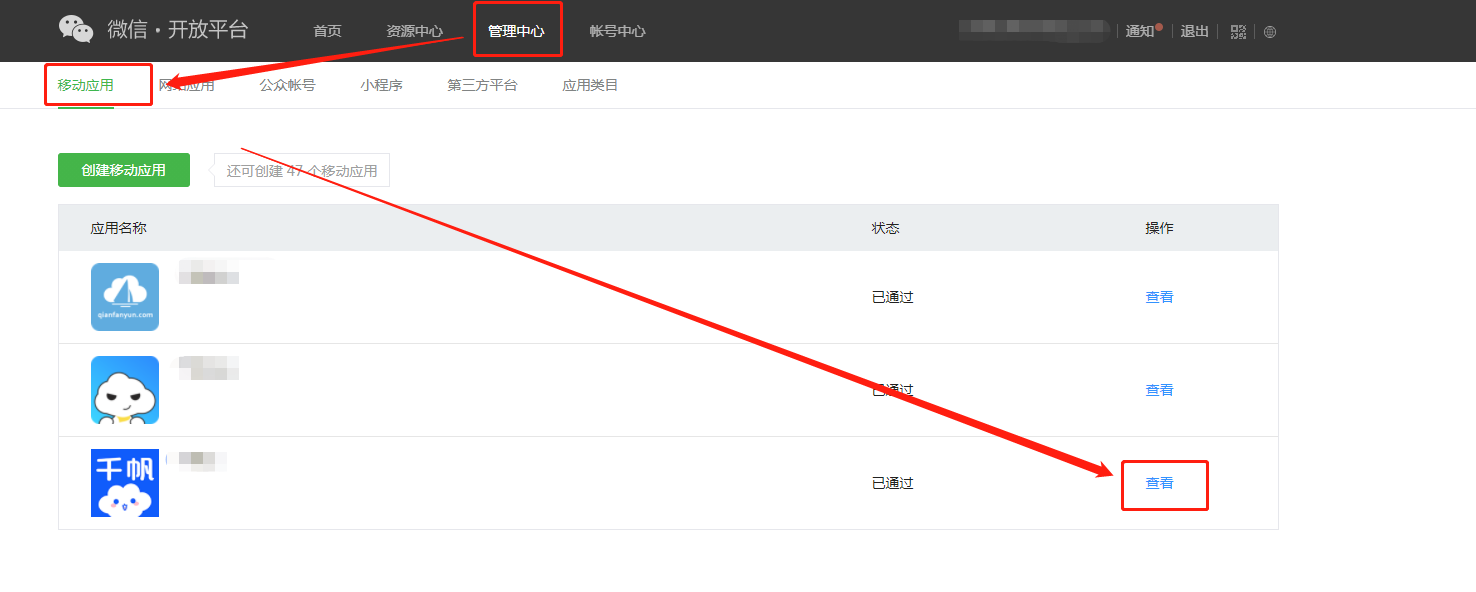
移动应用App id查找入口
微信开放平台--管理中心--移动应用,选择需要查看的应用,点击【查看】

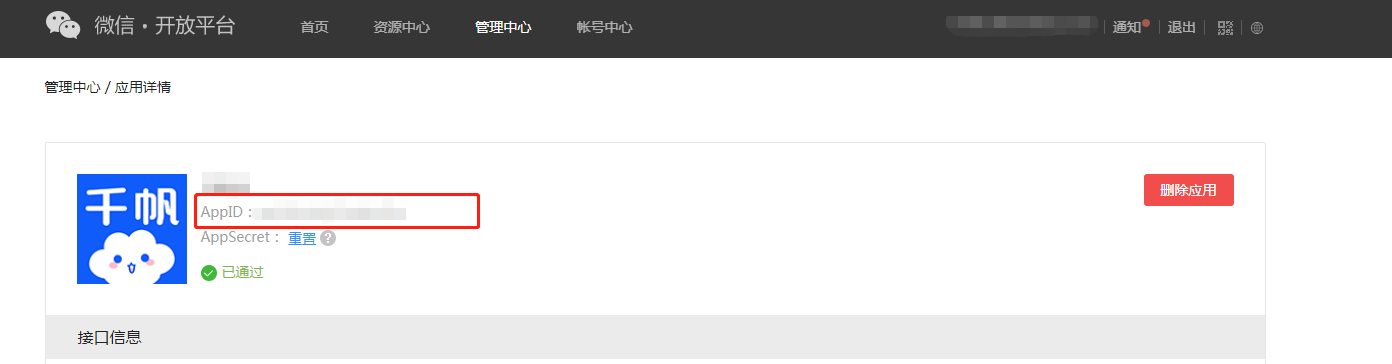
App id在页面顶部如图位置
可唤起App的按钮入口:
1、wap帖子详情页支持的按钮:



2、wap圈子详情页支持的按钮: