首页模块(图标导航)操作指南
首页模块(图标导航)操作指南
【操作入口】APP管理后台 — 信息 —模块管理 — 首页模块
【操作流程】添加模块 — 选择模块 — 完善模块信息 — 保存模块信息 — 新增子模块 — 完善子模块内容 — 开启模块 — 保存发布
【操作指南】
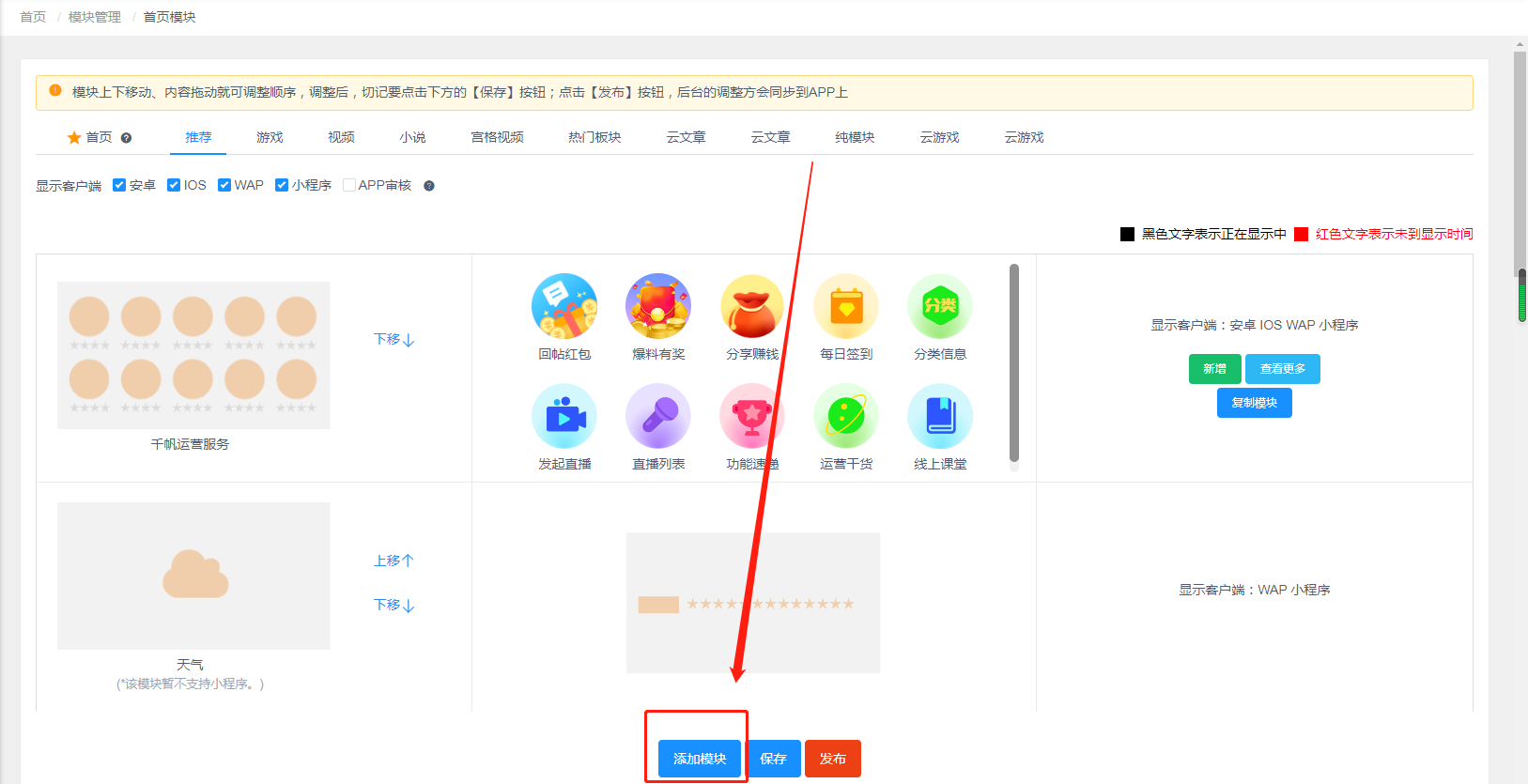
1. 添加模块
点击“添加模块”,示例图片中选择的“图标导航”模块

2.完善模块信息及保存模块信息
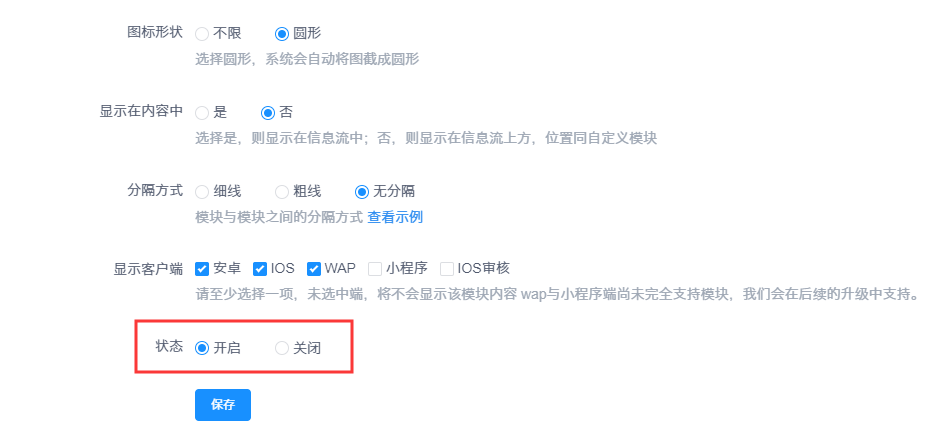
完善模块信息:除图片中标识的选项“显示在内容中”需选择“否”,其余内容均可根据自身运营需求进行设置
(以上针对“显示在内容中”的设置要求,仅针对于需与示例图片中产生一样显示效果的情况,后期运营中,可根据自身需求进行调整)
保存模块信息:模块信息完善后,点击保存
(此时模块状态可暂时设置为“关闭”,待子模块内容完善后统一开启)

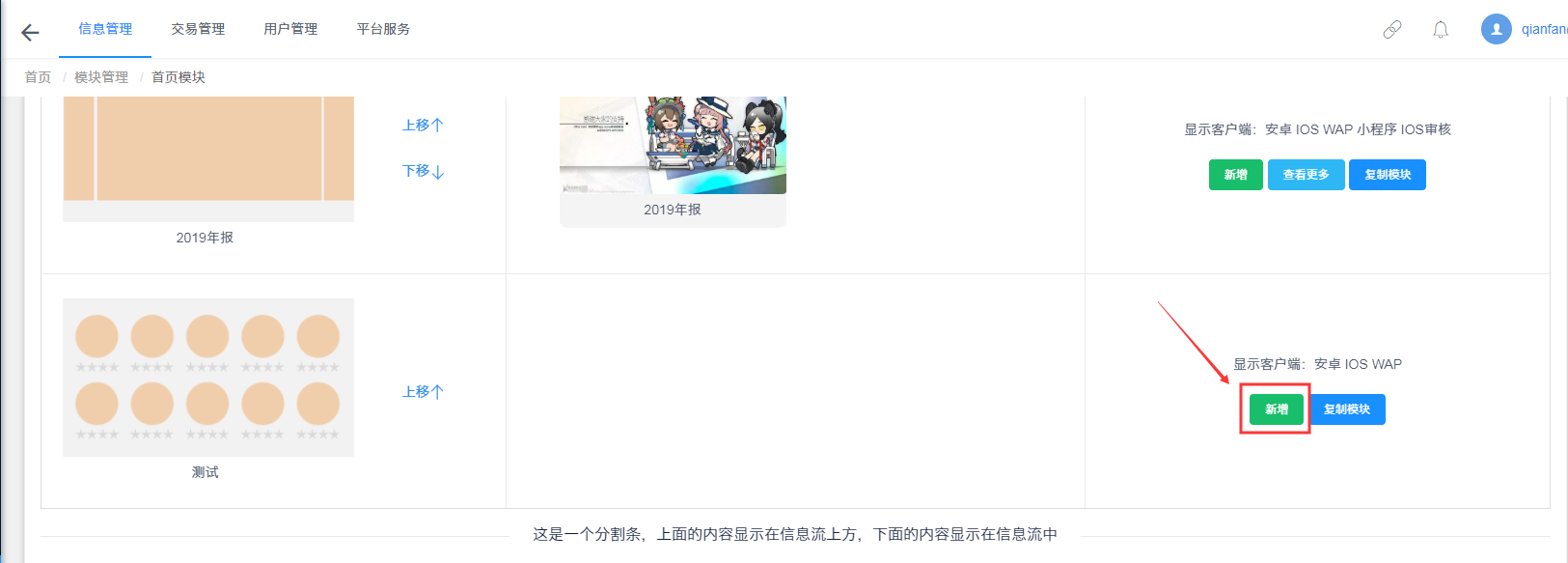
3. 新增子模块及完善子模块内容
新增子模块:回到“首页模块”页面 — 找到相应模块,点击“新增”
完善子模块内容:图标可使用千帆素材,完善其他内容后,状态选择“开启”并提交改页面内容


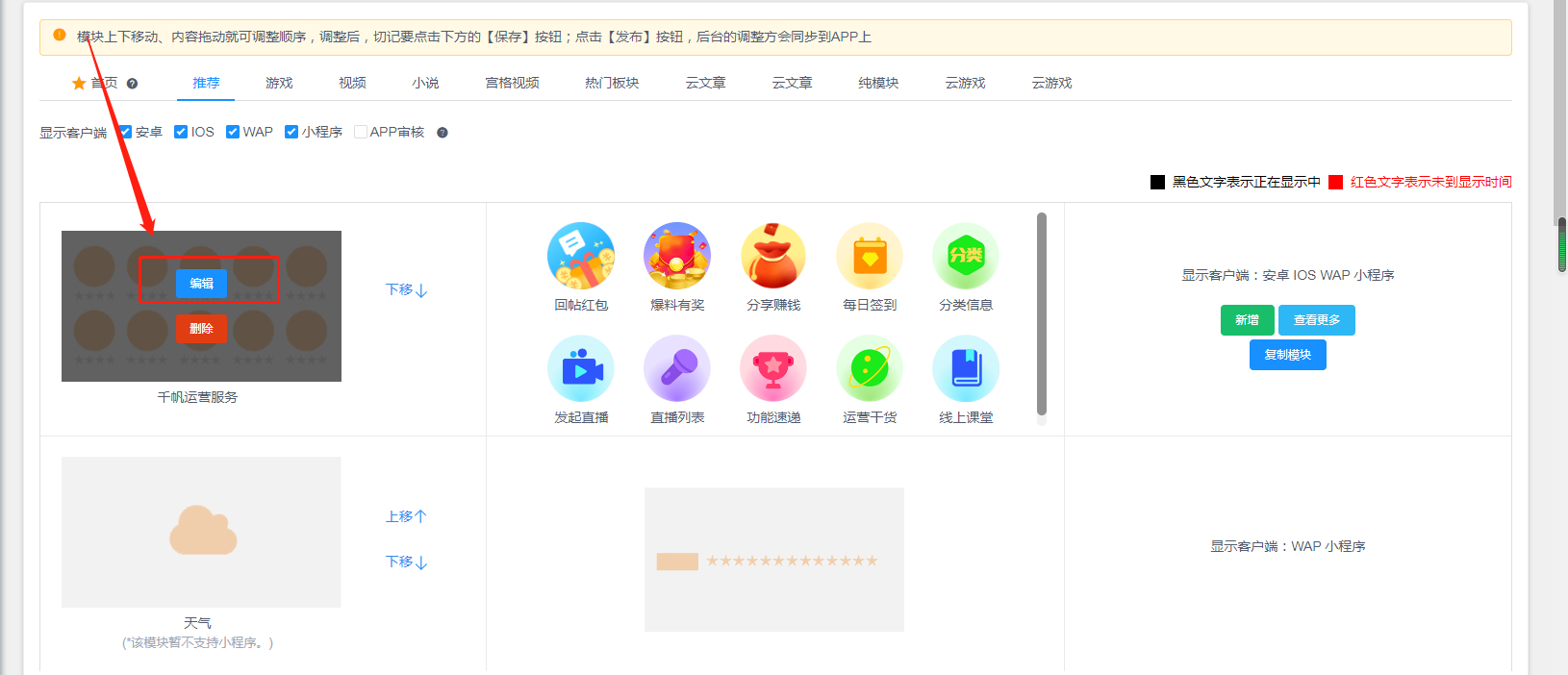
4.开启模块及保存发布
开启模块:子内容设置提交 — 页面自动跳回“首页模块”页面 — 点击“编辑”— 跳转模块编辑页面 — 状态点选“开启”— 保存页面


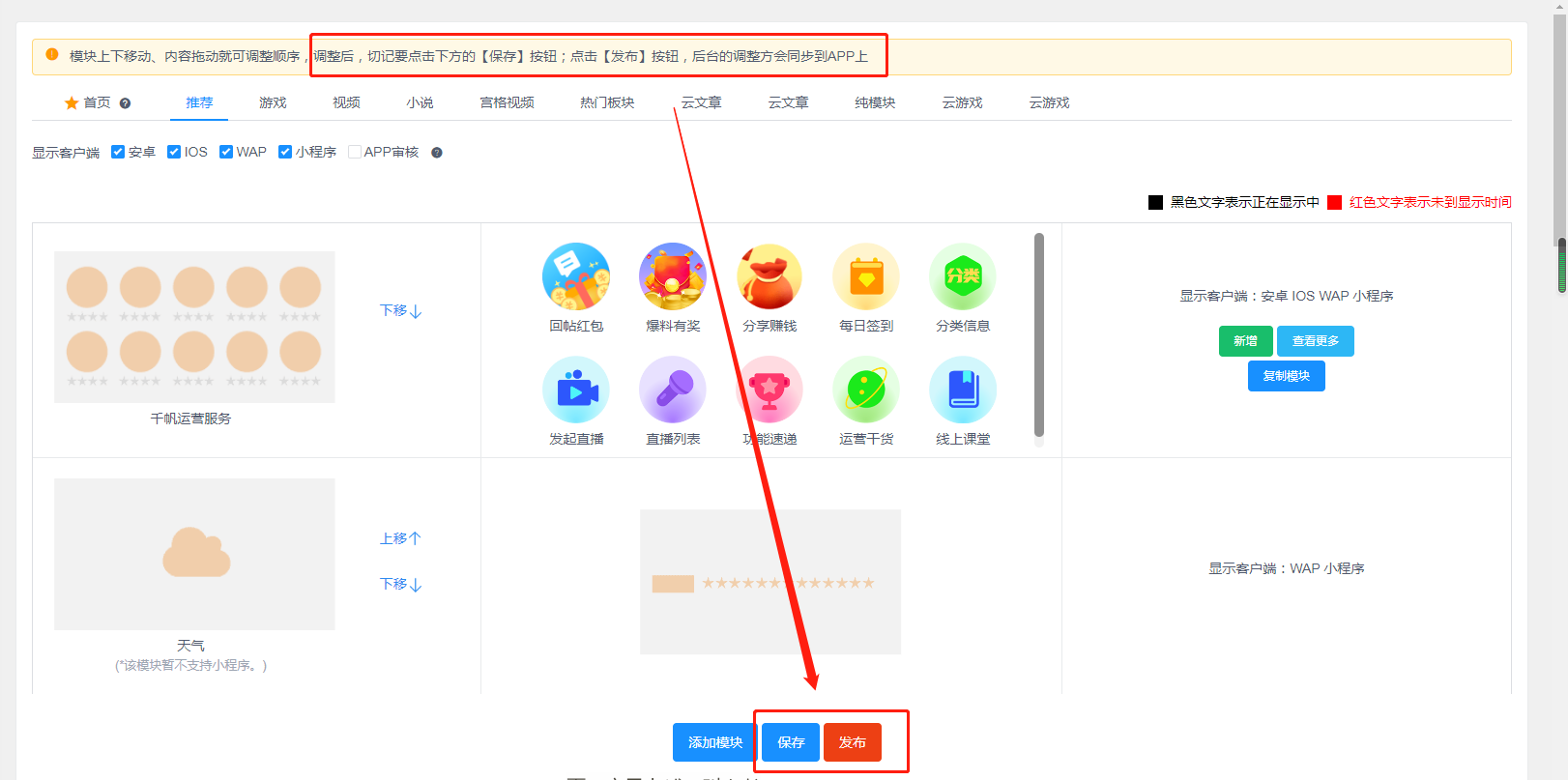
保存发布:模块编辑页面保存后 — 自动跳转“首页模块”页面 — 点击“保存”— 点击“发布”— 发布后新增模块会显示在APP内